目前分類:NetYea (126)
- Mar 21 Thu 2024 03:17
網站架設 IPFS應用有哪些
- Mar 21 Thu 2024 02:46
網站架設 BootStrap img-responsive 縮小圖片變形怎麼調整
- Mar 21 Thu 2024 00:35
網址若何從http自動轉為https
兩種寫法都一樣”若網址不是https則apache就會把不是https的連線所有改成https”,只是表達體式格局分歧而已。
彌補註釋寫法2表達方式 >>80跟443port的界說服務:
1. 80port>> http沒有加密過的網頁連線。
2. 443port>> https是有傳輸加密過的連線。
再查抄一次網址,通常網站首頁會顯示綠色鎖頭,若發現分頁沒有綠色鎖頭虛再次查抄站內內容;以相符加密規則。
以下圖

因搜索引擎改版,網站不能不改https
當網站安裝了SSL後,若何把網址主動轉成https?
在網頁目次-public_html,有一個檔案叫 .htaccess,編纂檔案內容,然後將以下轉向的規則寫在裡面:
寫法1:
- Mar 20 Wed 2024 08:55
如何利用google商家資訊提高暴光率
- Mar 20 Wed 2024 08:00
JQuery dialog 分級視窗 網站架設
- Mar 19 Tue 2024 03:21
利用 pytube4 下載影片
- Mar 19 Tue 2024 03:02
CSS 3配景新屬性:background-size
- Mar 19 Tue 2024 00:38
PHP毛病Notice Use of undefined constant 的完善解決方式
- Mar 18 Mon 2024 09:30
網站架設 若何操作PHP製作並匯出PDF報表
- Mar 18 Mon 2024 02:55
Cpanel Email Outlook 設定
- Mar 18 Mon 2024 02:25
Google Maps API 申請 網站架設
- Mar 18 Mon 2024 01:33
網站架設 jQuery Devrama Slider 幻燈片
- Mar 18 Mon 2024 00:57
網站架設 ubuntu firefox youtube cannot play
- Mar 17 Sun 2024 15:19
專家也是這麼做的網站SEO優化6步驟
6、整合社群平台
- Mar 17 Sun 2024 13:38
網站架設 Linux 虛擬主機上處置懲罰HTTP壓縮之gzip、deflate壓縮
- Mar 17 Sun 2024 13:19
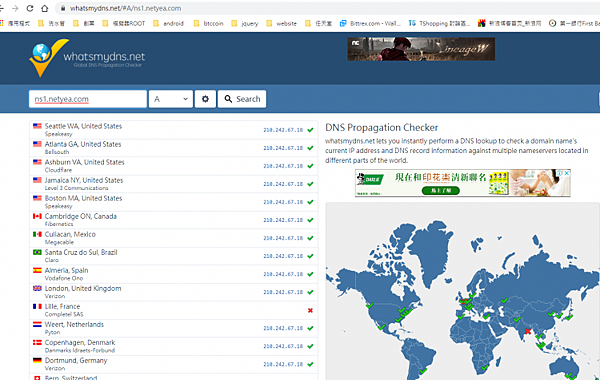
網站架設 DNS 搜檢器
- Mar 17 Sun 2024 12:43
網站架設 網頁優化SEO妙技
- Mar 17 Sun 2024 12:09
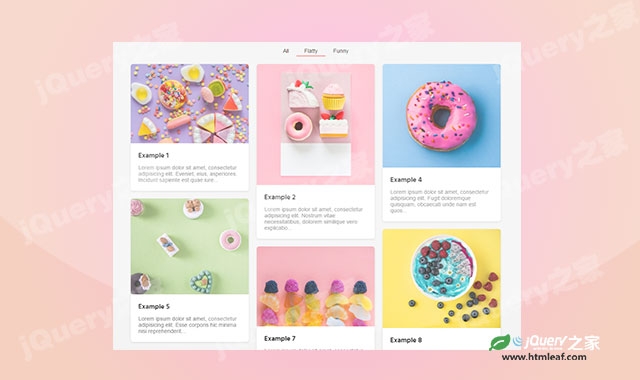
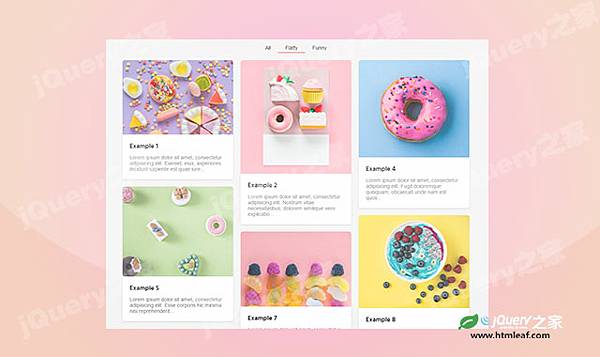
網站架設 帶排序功能的js masonry瀑布流插件
- Mar 16 Sat 2024 09:26
Arduino nano初始設定並引入Library 網站架設
1.先安裝NANO的驅動程式
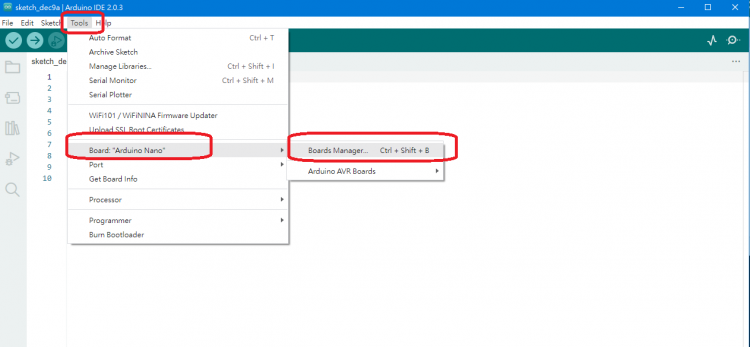
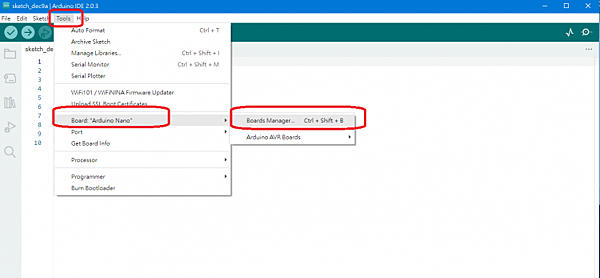
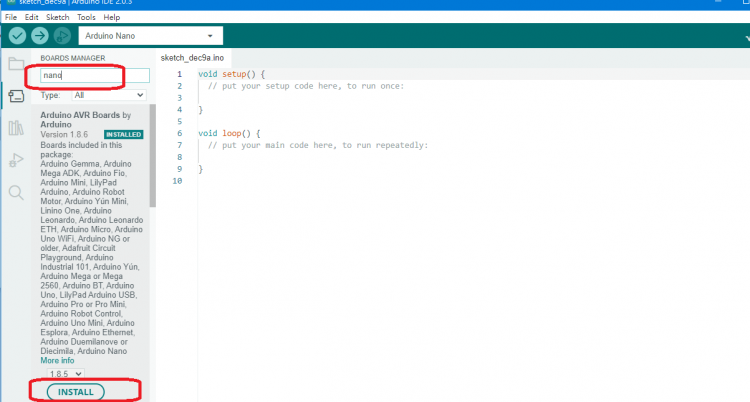
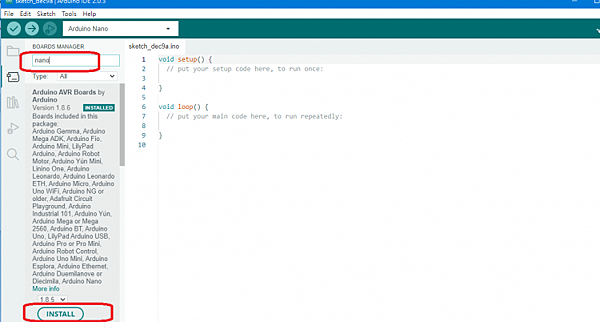
找到Tools - > Boards manager


2.左邊輸入nano
安裝 Arduino AVR Boards 1.8.X


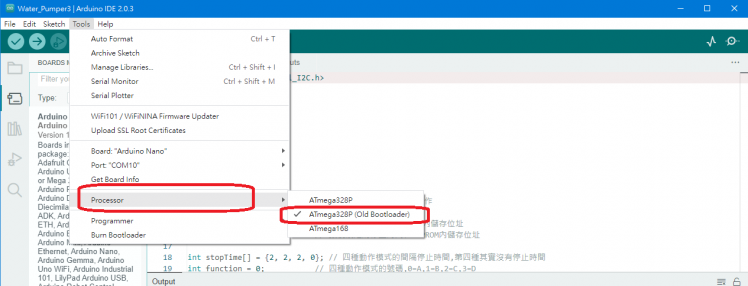
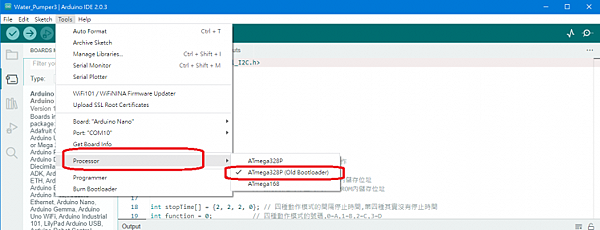
3. 找到准確型號
Tools -> Processor -> ATmega328P(Old Bootloader)


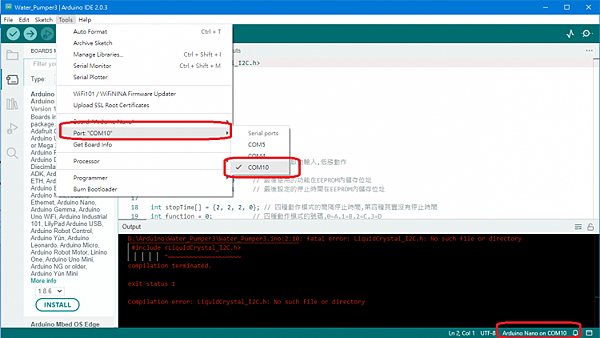
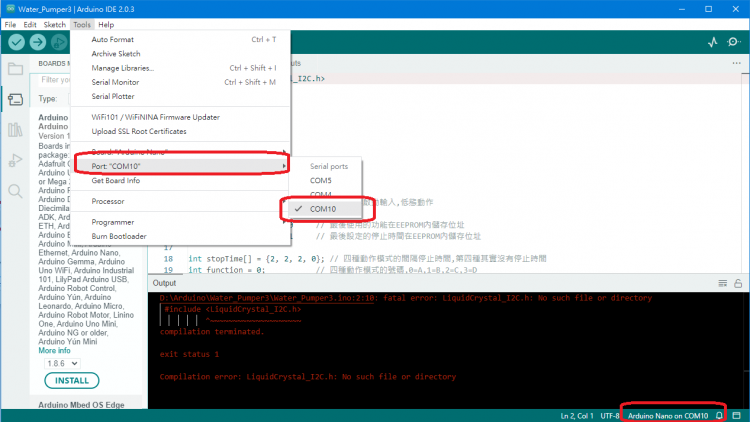
4. 改換COM PORT
Tools -> Port -> COM 10(每台電腦顯示分歧)
這時插上Arduino nano 已顯示連線


5.安裝LIB (liquid-crystal-i2-c.h)
載點
https://www.arduinolibraries.info/libraries/liquid-crystal-i2-c
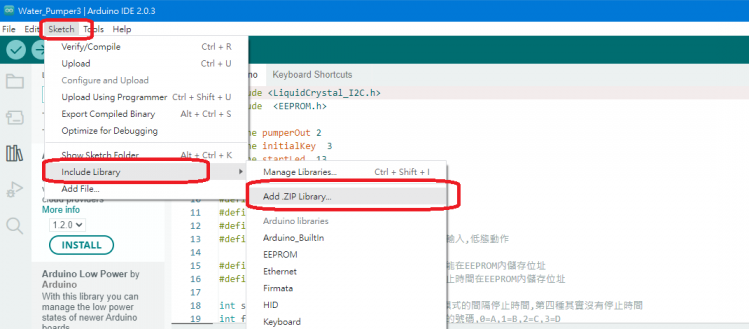
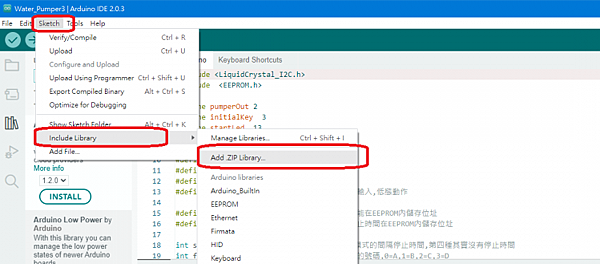
SKETCH -> ADD .ZIP Library...
把檔案上傳即可


果燒錄呈現毛病請看這篇
毛病訊息:stk500_getsync() attempt 10 of 10: not in sync: resp
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
- Mar 16 Sat 2024 08:52
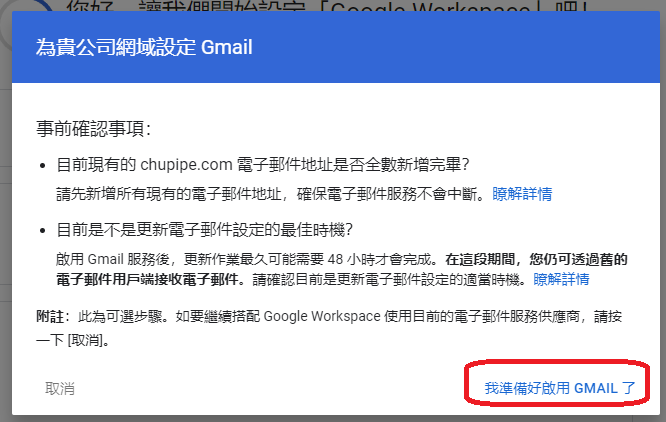
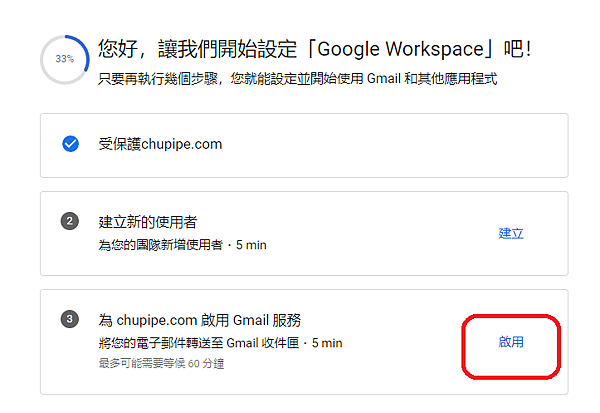
Cpanel gmail 檔信問題.. google workspace設定 網站架設